Hallo du
Wie du vielleicht schon Über mich gelesen hast, habe ich das Fach WEB neu. In den ersten paar Lektionen, lernten wir Marco Jakob, unser Coach, besser kennen. Er erzählte uns von seinem Leben und informierte uns über WEB. Unser erster Auftrag war eine erste Webseite für unseren Blog, also diese Webseite hier, zu erstellen. Mit Hilfe der Internetseite https://code.makery.ch/de/ konnten wir sie programmieren und anfangen zu gestalten. Dies werde ich in diesem Blogeintrag näher erklären. Viel Spass!

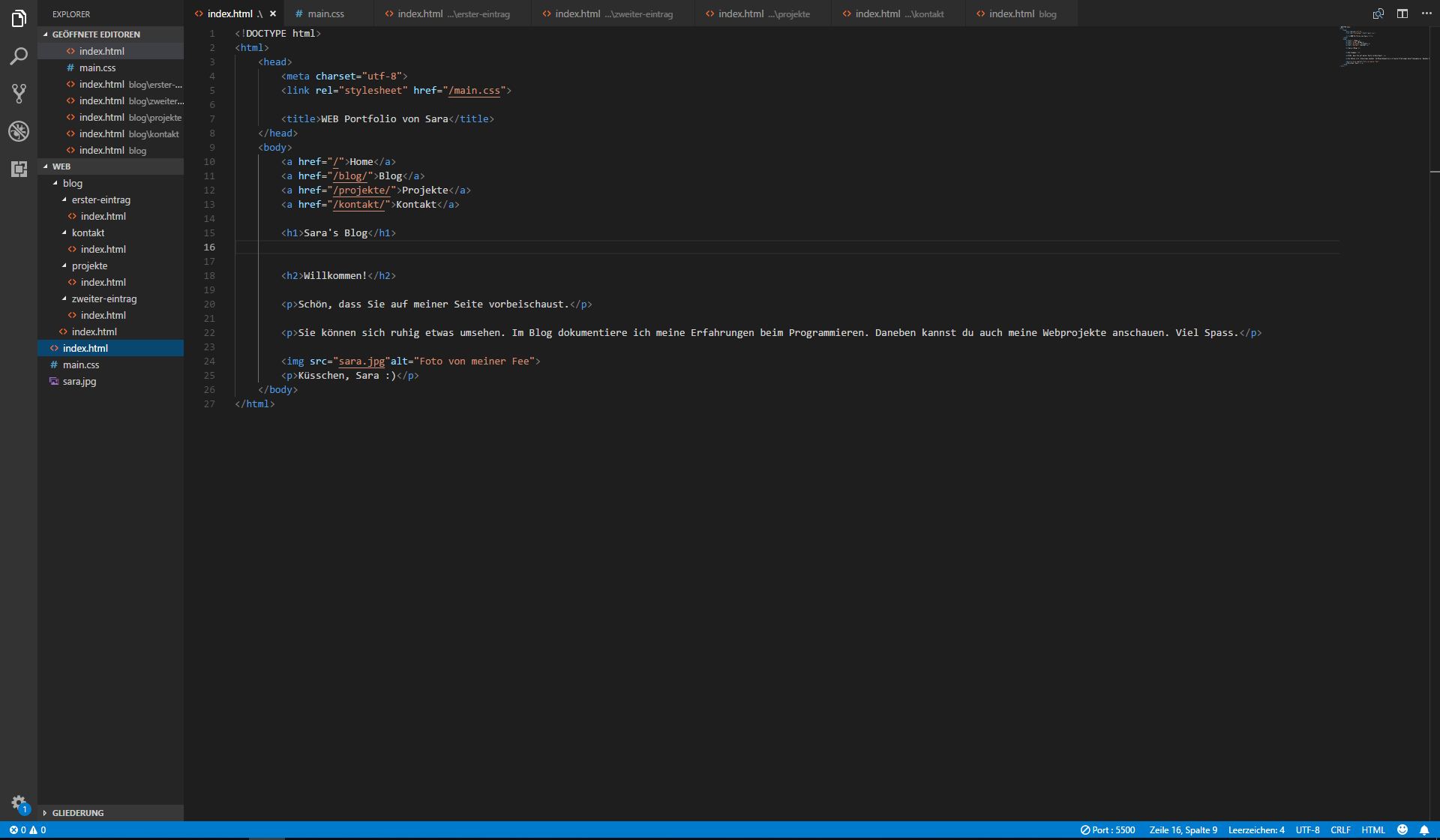
Meine erste Webseite programmierte ich mit dem Editor Visual Studio Code, welchen man kostenlos downloaden kann. Ich erstellte als Erstes einen Ordner und speicherte eine neue leere Datei dorthin. Danach füllte ich das Dokument mit Inhalt, indem man bestimmte Tags verwendet wie z.B. als öffnenden Tag, zwischen dem und dem schliessenden Tag dann der gewünschte Inhalt des HTML-Elements steht. Diese HTML-Elemente sind Anweisungen in diesen spitzen Klammern, welche eine Struktur über den Text und die Bilder der Webseite legen und den Browser mit Informationen über den Aufbau der Seite versorgen. Von diesen Tags gibt es viele Verschiedene, wie man auf diesem Bild sieht. Sie stellen das Grundgerüst einer HTML-Seite dar.

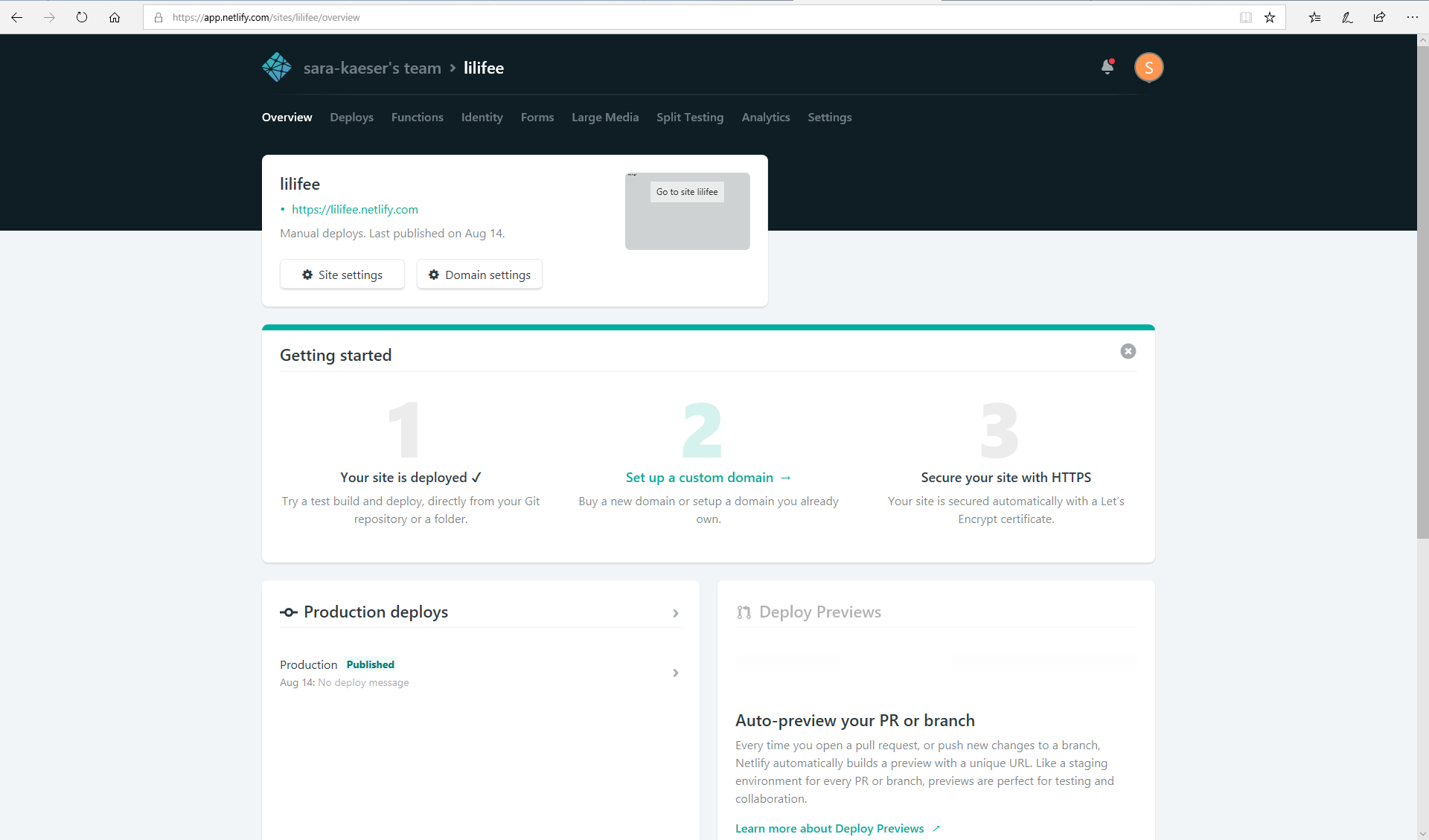
Als nächstes stellte ich meine Webseite ins Internet mit dem Server Netlify, welcher meine Webseite und dessen URL speichert, damit meine Seite gefunden werden kann.

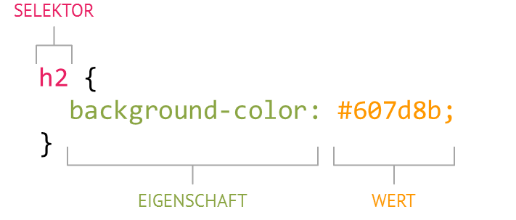
Weiter ging es dann mit dem Gestalten mit CSS, welche die visuelle Erscheinung meiner Webseite definiert. Ich habe dann die Farbe des Hintergrundes und des Textes definiert mit CSS-Regeln. Sie bestehen aus den drei Elementen: dem Sektor, also auf welches Element man sie anwendet, der Eigenschaft, wie die Elemente angezeigt werden sollen und dem Wert, wie gross die Elemente sein sollen oder welche Ausrichtung sie haben sollen usw.

Nun habe ich verschiedene Seiten für meinen Blog erstellt. Beispielsweise eine Seite für Projekte, eine für den Kontakt. Im Anschluss habe ich Navigationen eingefügt, damit man auch auf die verschiedenen Seiten wechseln kann. Diese Navigation besteht eigentlich aus ganz normalen Links zu den anderen Seiten. Somit ist die Webseite bereit zum benutzen. Momentan sieht meine Webseite noch nicht sehr ansprechend aus, daran werde ich weiterarbeiten. Ich bin aber trotzdem stolz darauf, dass ich meine eigene Seite erstellt und online gestellt habe.
Ich hoffe du konntest etwas aus diesem Blogeintrag mitnehmen! Danke fürs lesen und bis zum nächsten Eintrag.
Sara
 Sara Käser
Sara Käser